Dalam tutorial android studio kali ini, kita akan membahas dan memahami Layout pada Android dalam format XML.
Kode XML akan tergenerate secara otomatis ketika kita mengcreate sebuah project dan menciptakan user interface pada Pallete, seperti menambahkan Button, label, textfield dsb.
Kita dapat menemukan kode XML pada app/src/main/res/layout/..., pilih file xml. Jika belum muncul kode xml-nya, berarti sedang berada dalam mode Design. Untuk itu kita tinggal mengklik mode Text untuk melihat dalam format XML seperti Gambar.1 dibawah ini :
Setiap file XML mengandung struktur elemen (tree of element) yang menentukan layout dari widget dan container yang membentuk sebuah View. Attibut dari elemen XML disebut dengan properti, hal ini melukiskan bagaimana widget akan terlihat atau bagaimana sebuah container harus bersikap.
Berbicara tentang Layout tentunya bagian ini akan membentuk UI (User Interface) pada aplikasi Android. UI pada Android dibuat (dicreate) pada Activity. Sebuah Activity akan menampilkan interface aplikasi yang kita buat, yang mungkin mengadung widget seperti : button, label dsb, container, serta berbagai jenis layout yang terdapat pada bagian Pallete. Untuk menenemukan dimana file Activity kita, dapat ditemukan pada app/src/main/res/layout/nama_file.xml.
Pada IDE Android Studio versi 1.4 kebawah, hanya terdapat satu file activity pada folder app/src/main/res/layout/activity_main.xml. Namun mulai versi Android Studio v.1.4 dan diatasnya, sudah terdapat dua file berupa : activity_main.xml dan content_main.xml.
File activity_main.xml akan menggambarkan informasi desain secara global, seperti : toolbar, floating icon , dropdown,cordinatorLayout dsb. Sedangkan file content_main.xml adalah tempat dimana kita menempatkan elemen-elelemen khusus yang terdapat pada bagian Pallete (Layout, Widget, TextField, Container, Expert, Custom ) dalam rangka membentuk user interface pada Activity.
Berikut ini contoh file content_main.xml (ketika anda mengcreate project baru) :
Untuk file activity_main.xml secara default saat kita membuat project baru :
Contoh :
Contoh :
Kode XML akan tergenerate secara otomatis ketika kita mengcreate sebuah project dan menciptakan user interface pada Pallete, seperti menambahkan Button, label, textfield dsb.
Kita dapat menemukan kode XML pada app/src/main/res/layout/..., pilih file xml. Jika belum muncul kode xml-nya, berarti sedang berada dalam mode Design. Untuk itu kita tinggal mengklik mode Text untuk melihat dalam format XML seperti Gambar.1 dibawah ini :
 |
| Gambar.1 |
Setiap file XML mengandung struktur elemen (tree of element) yang menentukan layout dari widget dan container yang membentuk sebuah View. Attibut dari elemen XML disebut dengan properti, hal ini melukiskan bagaimana widget akan terlihat atau bagaimana sebuah container harus bersikap.
Berbicara tentang Layout tentunya bagian ini akan membentuk UI (User Interface) pada aplikasi Android. UI pada Android dibuat (dicreate) pada Activity. Sebuah Activity akan menampilkan interface aplikasi yang kita buat, yang mungkin mengadung widget seperti : button, label dsb, container, serta berbagai jenis layout yang terdapat pada bagian Pallete. Untuk menenemukan dimana file Activity kita, dapat ditemukan pada app/src/main/res/layout/nama_file.xml.
Pada IDE Android Studio versi 1.4 kebawah, hanya terdapat satu file activity pada folder app/src/main/res/layout/activity_main.xml. Namun mulai versi Android Studio v.1.4 dan diatasnya, sudah terdapat dua file berupa : activity_main.xml dan content_main.xml.
File activity_main.xml akan menggambarkan informasi desain secara global, seperti : toolbar, floating icon , dropdown,cordinatorLayout dsb. Sedangkan file content_main.xml adalah tempat dimana kita menempatkan elemen-elelemen khusus yang terdapat pada bagian Pallete (Layout, Widget, TextField, Container, Expert, Custom ) dalam rangka membentuk user interface pada Activity.
Berikut ini contoh file content_main.xml (ketika anda mengcreate project baru) :
<?xml version="1.0" encoding="utf-8"?>File content_main.xml diatas adalah file default ketika kita mengcreate sebuah project, dimana secara default telah ditambahkan widget TextView. Disamping itu secara default akan terbuat RelativeLayout. Setiap widget yang kita tambahkan akan tercreate didalam RelativeLayout, seperti contoh diatas.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.ilmudetil_blogspot.myapplication88.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
Untuk file activity_main.xml secara default saat kita membuat project baru :
<?xml version="1.0" encoding="utf-8"?>Seperti yang terlihat pada script diatas, file content_main.xml akan dipanggil oleh activity_main.xml pada bagian <include layout="@layout/content_main" /> .
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.ilmudetil_blogspot.myapplication88.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
Layout Parameters
Sekarang coba perhatikan pada kedua file tersebut, disini kita melihat terdapatnya wrap_content, fill_parent, match_parent pada setiap layout. Hal ini disebut dengan Layout Parameter.1. match_parent
Ketika anda set lebar (width) layout dan tinggi layout, maka akan menempati area seutuhnya.Contoh :
- Misalkan kita menambah widget Textview pada file content_main.xml,
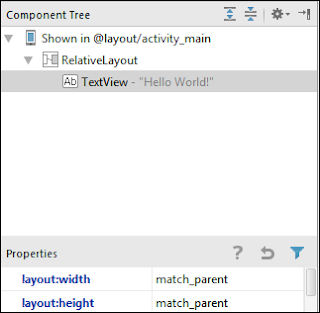
- Set layout:width dan layout:height pada bagian Propoerties mejadi match_parent seperti yang ditujunkkan oleh Gambar.2 dibawah ini :
 |
| Gambar.2 |
- Maka kita melihat hasilnya (View) seperti Gambar.3 dibawah ini. Kotak dengan garis biru menandakan bahwa parameter layout "match_parent" akan menempati seluruh area dari screen android device.
 |
| Gambar.3 |
2. wrap_content
Ketika anda set lebar (width) layout dan tinggi layout, maka akan menempati area sesuai dengan lebar dan tinggi dari widget tersebut.Contoh :
- Misalkan kita menambah widget Textview pada file content_main.xml,
- Set layout:width dengan parameter : wrap_content dan layout:height dengan parameter : match_parent seperti yang ditunjukkan oleh Gambar.4 dibawah ini :
 |
| Gambar.4 |
- Maka hasilnya (View ) seperti ditunjukkan oleh Gambar.5 dibawah ini. Karena untuk Layout:width diset dengan parameter : wrap_content, maka hanya menempati area sebatas widget tersebut aja. Sedangkan untuk layout:height yang diset dengan parameter match_parent, maka akan menempati area screen secara penuh dari ukuran mobile device secara vertikal. Begitu juga sebaliknya jika kita set Layout:width dengan parameter match_parent, maka akan menempati area screen secara penuh dari ukuran mobile device secara horizontal.
 |
| Gambar.5 |

0 Response to "Memahami XML Based Layout pada Android Studio"
Posting Komentar